2015/04/13(月)ジリオンループテスト
ジリオンループテスト
かかしじゃなくて、すいか割り(。・・。)
以前試した時より速くなったけど微妙に安定しない。上手い人はもっと安定するのかなあ。
かかしじゃなくて、すいか割り(。・・。)
以前試した時より速くなったけど微妙に安定しない。上手い人はもっと安定するのかなあ。
モンスターデータベースを、モンスターの画像を表示できるように改良しました。左メニューの設定で「画像表示」にチェックを入れると表示できます。アクセス数が増えすぎないように、初期状態では非表示です。
画像表示対応は、当初は以下のような方針にするつもりでした。
しかし、既にECO-Wikiの方に画像があることと、ブラウザキャッシュ活用の重要性を考えて、以下のように方針変更しました。
データベース容量については、gzip圧縮して転送するようにしたので、転送量の面ではあまり問題にならなくなったのも方針変更の理由です。
ただ、画像アップローダーと行ったり来たりする必要があるのは、登録・編集するユーザーにとっては面倒かもしれません。画像アップローダー上の画像一覧から選択、みたいな機能があると良いかもしれませんが、今のところはコピー&ペーストでパスを貼り付けてもらうことになります(;^_^A
各種DBをeco.acronia.netのURLでアクセスできるようにしてみました。
正直あまり意味は無いのですが、URLが短くなって、各種データベースがECO-Wiki付属っぽくなります*1。中身は完全に同じですが、色合いだけはちょっとECO-Wikiに似せてみました。
特に更新履歴などには書いていませんが、転送量・アクセス数削減のため4つのデータベースでCSSファイルを共通化したりもしています。
ついでに、ECO Simの転送URLも作ってみました。
結局 http://jasmin.sakura.ne.jp/eco/script/eco_sim/ に転送されるのであまり意味は無いのですが、短いURLの方が良い場面で使えるかも?
別の日記に少し書いてますが、ECO-Wiki (acronia)をIf-Modified-Since(条件付きリクエスト)に対応させたので、その方法をメモしておきます。
If-Modified-Sinceを使うと、ページが更新されている時だけデータを送って欲しい、という要求ができます。
PukiWikiの場合、各ページの更新日時をどのような基準で決めるかが問題となります。
この問題は、bodycache適用時の問題と似ています。そこで、今回はbodycacheファイルの更新日時を対応するページの更新日時と見なすようにしました。
主にread.inc.phpを書き換えます。
// Last-Modified header
function header_lastmod_cache($page = NULL)
{
global $lastmod;
if ( is_cache($page) && get_cachetime($page) != 0 ) { //get_cachetime==0の時は、そのキャッシュは破棄予定なので無視
pkwk_headers_sent();
header('Last-Modified: ' .
date('D, d M Y H:i:s', get_cachetime($page)) . ' GMT');
} else if ( is_page($page) ) { //キャッシュが存在しない問いは現在時刻を使う
header('Last-Modified: ' .
date('D, d M Y H:i:s', UTIME) . ' GMT');
}
}
function get_if_modified_since()
{
static $unixtime = null ;
if ($unixtime !== null ) {
return $unixtime ;
}
if (!isset($_SERVER['HTTP_IF_MODIFIED_SINCE'])) {
$unixtime = false ;
return false ; // If-Modified-Since なし
}
$unixtime = strtotime( $_SERVER['HTTP_IF_MODIFIED_SINCE'] );
return $unixtime ;
}
?>
if (is_page($page)) {
// ページを表示
check_readable($page, true, true);
header_lastmod($page);
return array('msg'=>'', 'body'=>'');
if (is_page($page)) {
// ページを表示
check_readable($page, true, true);
$ims = get_if_modified_since();
if ( $ims ) {
$ctm = get_cachetime($page);
if ( $ctm && $ctm <= $ims) {
// 更新されていない
header('HTTP/1.1 304 Not Modified') ;
header_lastmod_cache($page);
exit;
}
}
//header_lastmod($page);
header_lastmod_cache($page);
return array('msg'=>'', 'body'=>'');
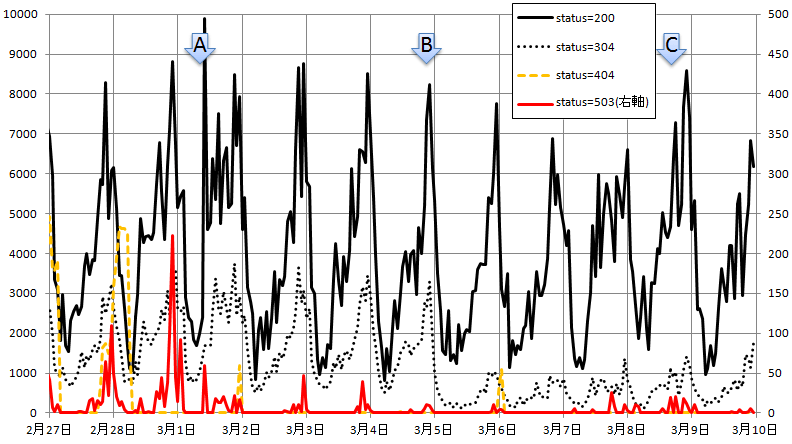
2月末からのアクセス状況は以下のようになっています。

グラフ中のA、B、Cは、以下の対応を実施した時点です。
土曜日、日曜日のアクセス数はそもそも多いという点に注意する必要がありますが、だいたいの傾向は以下のような感じでしょうか。
とりあえず、問題の503エラーについては改善傾向にあるようです。連絡しないと制限解除してくれないようですし、アクセス制限の解除依頼をしてもよいかもしれないですね。
サポートに連絡して、アクセス数制限は現在解除されています。
制限を実施する条件は「サーバ運用に支障のある負荷が発生している場合」とのことで詳細はよく分からず。
サポートからの回答があり、今回の制限については「サーバ負荷のピーク時にアクセス数が多かった」ためで、転送量やCPU使用量で判断したわけでは無いとのことでした。
アドウェアSuperfishが問題になって気にする人もいそうなので書いてみます。
元は、以下の不具合について調べてたときの副産物です。(今はFirefoxにもちゃんと証明書がインストールされるようです。)
セキュリティ証明書絡みの不具合 - Kaspersky Lab Forum
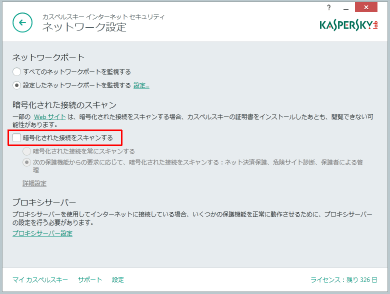
このように、初期状態ではKasperskyのルート証明書になっていて*1、SSL通信がスキャン対象になっています。
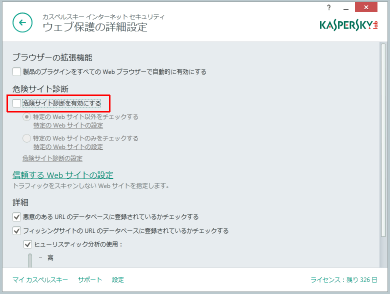
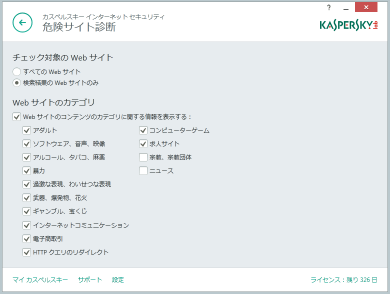
SSL通信もしっかりスキャンしたい人はこれで良いですが、SSLはブラウザまでEnd-to-Endで暗号化して欲しいとか、本来の証明書が隠れるのが嫌とか、KISが本来の証明書をちゃんと検証しているのか心配、という人はSSL通信をスキャンさせないように設定変更できます。*2



本来の証明書が表示されるようになりました。
なお、この設定だけではKasperskyのルート証明書は削除されないので、どうしても気になる人は削除しておきましょう。